[서비스 만들기] #3-1 - 구글 트리거 만들기. Dockerfile 사용해서 자동 빌드 설정하기
Node js CI 설정하는데 애먹어서 포스팅을 해야할 것 같습니다...
9. 트리거 설정에 들어가 파일 경로를 수정합니다.

10. 아래 명령어를 쳐줍니다. -> 수동 빌드
PROJECT_ID 는 프로젝트-123456 이런 형식입니다.
그럼 꿈에 그리던 빌드 완료를ㅠㅠㅠㅠㅠㅠ 보실 수 있게 되었습니다.

소스 저장소에 코드 커밋이 되면 트리거가 걸리기 때문에 Cloud 빌드 기록에서 커밋한 코드가 빌드가 되었는지확인하실 수 있습니다. CI 설정이 옳바르게 되었는지 확인하기 위해서 저는 수동 빌드를 요청한 것 입니다. 추후 개발하실 때는 명령어 안 치셔도 자동 빌드가 될 것 입니다.
도커를 사용하는게 쉽지는 않았습니다. 도커의 특징과 기능은 알았지만 사용해보지는 않았어서 힘들었지만 비교적 빠른 시간에 구축이 되었습니다.
Master 브랜치에 올라온 코드가 빌드 실패가 되면 큰일인데요. 그래서 커밋이 될 때 마다 빌드 검사를 하도록 하는 제도가 필요합니다. 이번 포스팅에서는 빌드 검사하는 기능을 구축해보겠습니다. CI 서버를 말이죠.
구글 가이드 라인 홈페이지입니다.
이곳에 들어가셔서 시작하기 전에 목록에 나와있는대로 진행은 해주셔야합니다.
구글은 Cloud Build를 사용하여 빌드를 하게 되는데요. Cloud에서 빌드를 하기 위해서는 단순히 소스 파일만 올려서는 자동으로 해주지 않기 때문에 설정이 필요합니다. 구글은 Docker 이미지를 빌드합니다. 그리고 Container Registry에 이미지를 올리게 됩니다. 뒤에 보겠지만 Cloud Build에서 빌드된 파일은 이미지와 소스 파일을 다운로드 받을 수 있습니다.
1. 소스 저장소에 들어가 환결설정 아이콘을 클릭해줍니다.
소스 저장소는 이전 포스팅 참고.
2. Cloud Build 트리거 클릭해줍니다.
3. 저장소 연결을 클릭하여 연결해줍니다.
저는 이것만 하면 되는줄 알고 소스 파일 커밋했다가 실패났습니다. 추가로 설정할 게 많이 남았습니다..
4. 트리거 설정 화면이 나옵니다. 각자의 상황에 맞게 설정해줍니다.
제가 포스팅하는 것은 빌드 구성에서 Dockerfile 입니다.
이것만하고 트리거 실행하면... 무조건 에러납니다. 그래서 살짝 멘탈이 흔들렸지만 찾았습니다.
Dockerfile 생성에 대하여 상세한 설명이 나와있습니다.
미리 소스 보기를 하자면 아래와 같습니다.
마지막 줄 CMD[~~, "app.js"] app.js는 시작할 때 불러지는 파일을 말합니다.
에를 들어 저의 경우 node app.js하면 서버는 작동합니다. 마지막 줄의 js 파일이름은 얼마든지 바뀔 수 있습니다.
마지막 줄 CMD[~~, "app.js"] app.js는 시작할 때 불러지는 파일을 말합니다.
에를 들어 저의 경우 node app.js하면 서버는 작동합니다. 마지막 줄의 js 파일이름은 얼마든지 바뀔 수 있습니다.
FROM node:10
WORKDIR /usr/src/app
COPY package*.json ./
RUN npm install
COPY . .
EXPOSE 8080
CMD ["node", "app.js"]
6. 터미널에서 gcloud 설정할 것이 있습니다.
PROJECT_ID는 프로젝트_숫자 형식인 것을 말합니다. 예를 들어 rally-12345678 이런식입니다.
7. 터미널을 킨 후 소스 폴더로 들어갑니다.
여기서 좀 헤매었던 것은 폴더 경로입니다. 저의 node js 파일의 경우 server라는 폴더안에 있습니다. 아래 파일과 같은 구조입니다.

PROJECT_ID는 프로젝트_숫자 형식인 것을 말합니다. 예를 들어 rally-12345678 이런식입니다.
gcloud components update
gcloud auth login
gcloud config set project [PROJECT_ID]
7. 터미널을 킨 후 소스 폴더로 들어갑니다.
여기서 좀 헤매었던 것은 폴더 경로입니다. 저의 node js 파일의 경우 server라는 폴더안에 있습니다. 아래 파일과 같은 구조입니다.

8. 저는 ./rally 에서 빌드하라는 요청합니다.
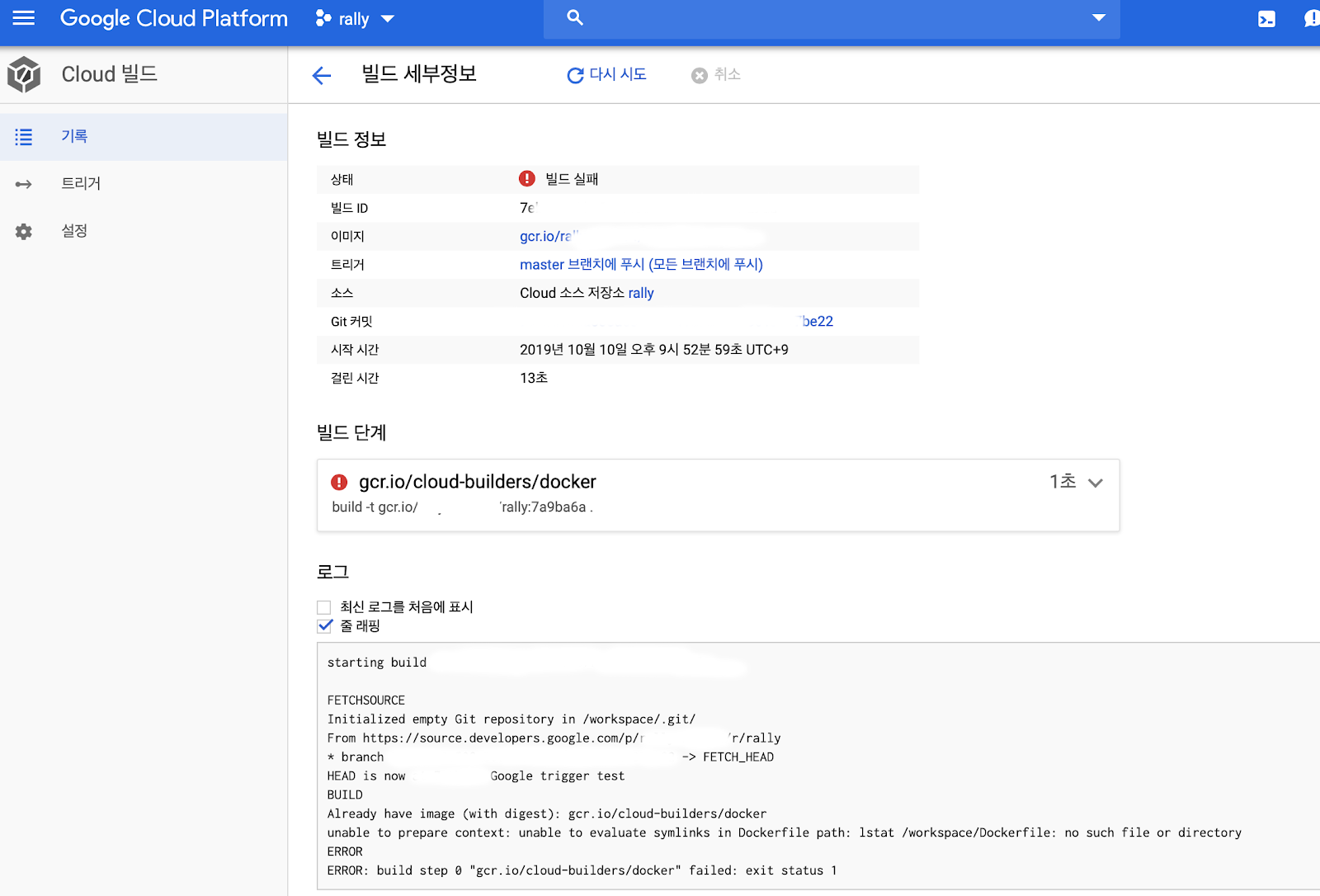
그 결과 에러입니다.

그 결과 에러입니다.
gcloud builds submit --tag gcr.io/[PROJECT_ID]/quickstart-image .

9. 트리거 설정에 들어가 파일 경로를 수정합니다.

10. 아래 명령어를 쳐줍니다. -> 수동 빌드
PROJECT_ID 는 프로젝트-123456 이런 형식입니다.
gcloud builds submit --tag gcr.io/[PROJECT_ID]/quickstart-image .
그럼 꿈에 그리던 빌드 완료를ㅠㅠㅠㅠㅠㅠ 보실 수 있게 되었습니다.

소스 저장소에 코드 커밋이 되면 트리거가 걸리기 때문에 Cloud 빌드 기록에서 커밋한 코드가 빌드가 되었는지확인하실 수 있습니다. CI 설정이 옳바르게 되었는지 확인하기 위해서 저는 수동 빌드를 요청한 것 입니다. 추후 개발하실 때는 명령어 안 치셔도 자동 빌드가 될 것 입니다.
도커를 사용하는게 쉽지는 않았습니다. 도커의 특징과 기능은 알았지만 사용해보지는 않았어서 힘들었지만 비교적 빠른 시간에 구축이 되었습니다.









댓글
댓글 쓰기