[Selenium] Selenium 을 이용하여 복권 구매 자동화 만들어보기 #6
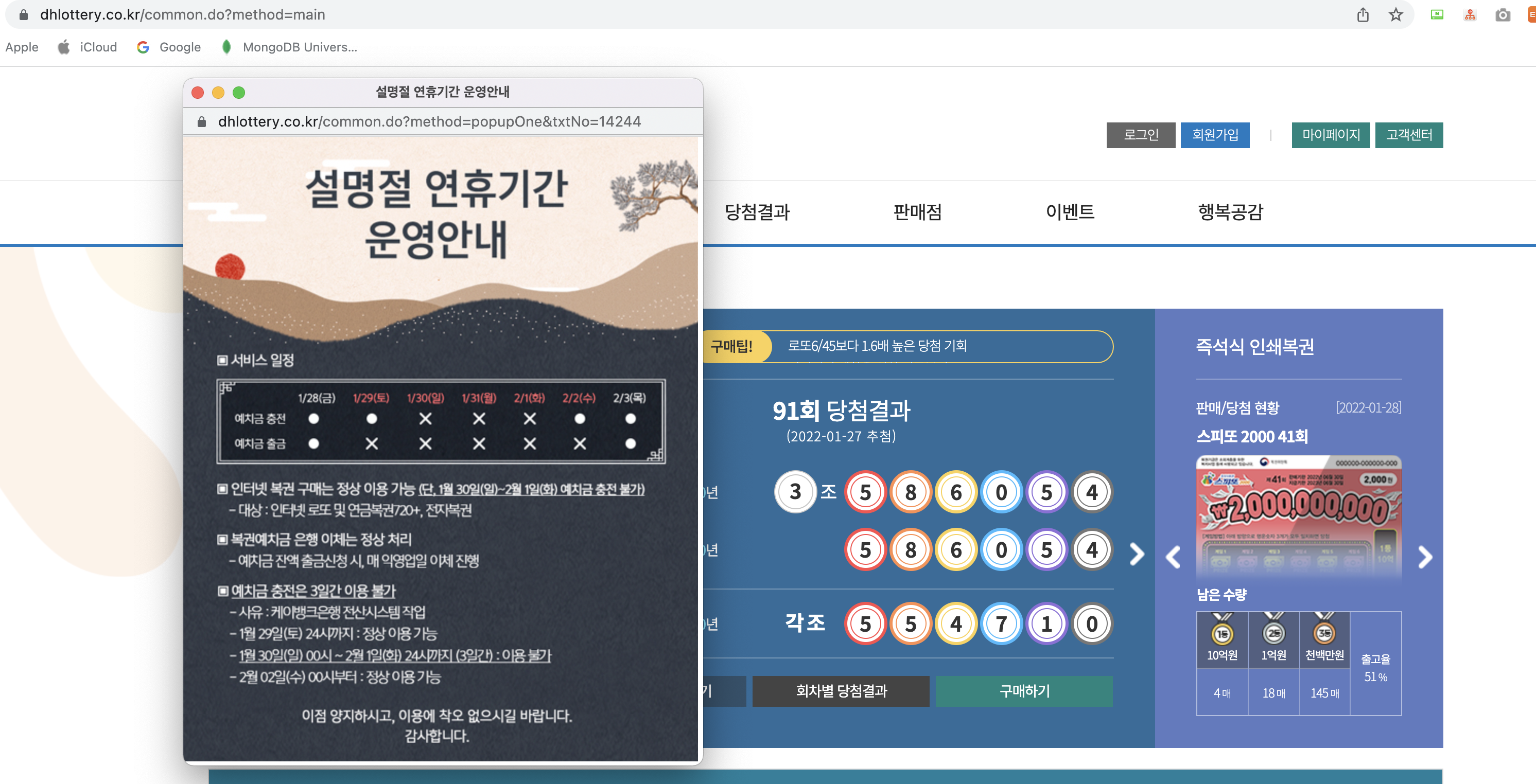
Selenium 을 사용하여 복권 구매 자동화하기는 마무리 되었습니다. 1편 - selenium 사용할 수 있는 환경 구성하고 브라우저 열기 2편 - 불필요한 팝업 닫기 3편 - 로그인 하기 4편 - 복권 구매 하기 5편 - 코드 리펙토링 우선 복권 구매 자동화의 목적은 selenium 기초를 다루기 위함이였습니다. 다룬 개념을 보자면 find~ 를 통해 element 찾기, 클릭하기, handler 개념을 통해 팝업 닫기, iframe 환경에서 조작하기, js script 실행하기 등이 있습니다. 이 글은 selenium 기초를 다루었기 때문에 조금 더 코드를 구조적으로 리펙토링할 수 있지만 하지 않았고 로그, 예외 처리 등 중요한 내용을 다루지 않았습니다. 그러므로 해당 글은 개념으로 참고해주시면 감사하겠습니다. 총 5개의 글로 복권 구매 자동화가 마무리 되었습니다. 블로그에 처음 글을 쓴지는 꽤 되었지만 이렇게 비록 5개의 글이지만 시리즈로 글을 써본 것은 처음입니다. 글을 쓴다는 것이 간단한 내용이더라도 시간이 굉장히 많이 드는 작업이다보니 항상 미루고 하였습니다. 그렇지만 그 시간만큼 저에게 남는 것이라는 것이라고 생각이 되어 짧게나마 연재 형식으로 적어보았습니다. 점점 규모를 키워가며 연재를 해보도록 하겠습니다.